In den Kommentaren zu meinen Calibretipps bin ich gefragt worden, ob man im eBook-Betrachter von Calibre auch ein Hintergrundbild einbinden kann. In den Einstellungen gibts dafür keine Möglichkeit, machbar ist es dennoch. Das Zauberwort heißt Stylesheet.
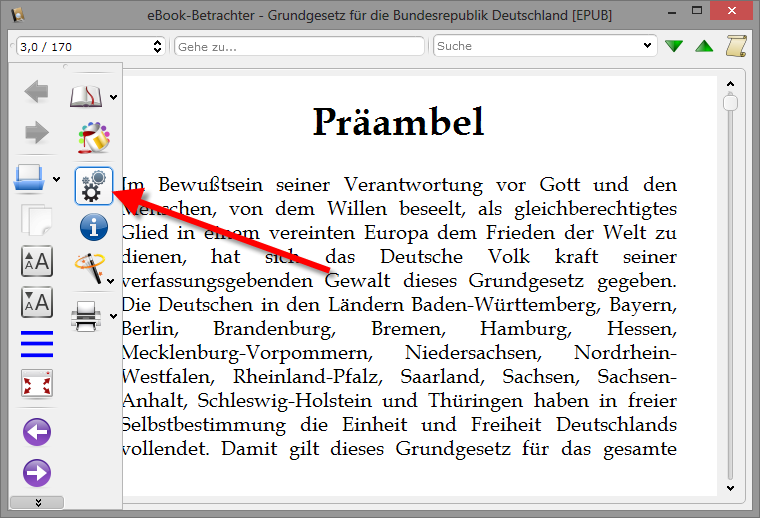
Dazu müssen zunächst die Einstellungen im eBook-Betrachter aufgerufen werden:
Dort dann auf die Registerkarte “Benutzer Stylesheet” wechseln und das Hintergrundbild mit folgendem Code eintragen:
body{
background:url("file:///d:/pfad/zum/bild.jpg") !important;
}Wichtig ist, dass als Pfadtrenner die Slashes (/) und nicht, wie standardmäßig unter Windows vorgegeben, die Backslashes () verwendet werden. Das “!important” sorgt dafür, dass der selbst definierte Hintergrund immer benutzt wird.
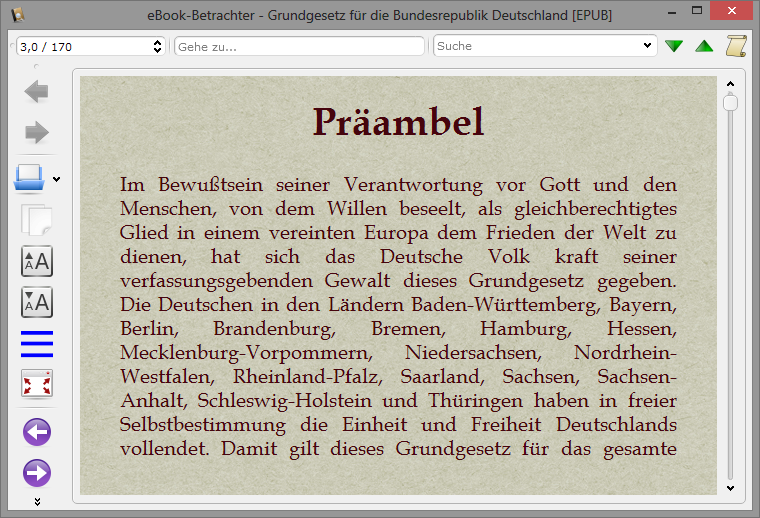
Nach dem Verlassen der Einstellungen mit “OK” könnte das Ergebnis dann so ausschauen:
Ein paar schöne Hintergrundbilder gibts übrigens bei Subtle Patterns. Das auf den Screenshots angezeigte Grundgesetz kann bei DocPatch als EPUB heruntergeladen werden.


Hallo!
Vorab gleich einmal: Tolle Seite!!! :) Ich habe Ihren Artikel gefunden, als ich versuchte, mein Calibre ungefähr wie hier einzurichten, bin jedoch kläglich gescheitert:
http://www.vftshop.com/images/others/trevbook.jpg
Leider kam ich auch mit Ihrem oben genanntem Code-Vorschlag nicht wirklich weiter (Ist nicht als Kritik zu verstehen! Liegt wohl vielmehr an meiner Unkenntnis der Marterie. ;)); die Seite wurde nach wie vor “an den Rand gedrückt” (Kein Abstand der Buchstaben zu den Rändern) und mein Hintergrundbild erschien genauso wenig. Hinzu kam, dass die ganze Optik “ausgebleicht” und sehr schwer zu lesen war. Daher würde ich mich wirklich sehr freuen, wenn sie mir sagen könnten, wie ich so ein komplettes stylsheet entwerfen oder wo ich dies downloaden könnte (Habe leider keine Ahnung von CSS.), damit das Ergebnis ungefähr dem Link ähnelt, mit dem oldpaper.jpg als Hintergrund?! Besonders wichtig wäre mir die Darstellung auf zwei Seiten und dass der Abstand so augenfreundlich angelegt wäre wie auf Ihrem Beispiel. :)
Vielen lieben Dank! :D
LJ
Den Seitenrand kannst du in den Einstellungen des eBookbetrachters von Calibre einstellen (Screenshot). Oben drüber stellst du die Zweispaltigkeit ein. Weiter unten unter “Farben und Hintergründe” gibts dann noch die Einstellungen für Text- und Hintergrundfarbe. Das Hintergrundbild bekommst du nur so rein, wie oben beschrieben. Wenn du gar nicht klar kommst, kannst du als eBook-Lesesoftware auch den Cool Reader verwenden, der bringt das Hintergrundbild gleich mit. Ich habe den mal in diesem Artikel vorgestellt.
Leider funktioniert im Benutzer Stylesheet folgendes nicht mehr:
body{
background:url(“d:/pfad/zum/bild.jpg”) !important;
}
Gibt es da eine Lösung?
LG Holger
Ah, dann hat sich seit Version 2 von Calibre auch das geändert. Wenn du vor dem Laufwerksbuchstaben noch ein “file:///” hinzufügst, sollte es gehen. Habs grade probiert und oben im Text korrigiert.